Display mode decides what browser UI is shown for your web app.
The choice of the display mode depends on your app, and this article when help you understand the difference between each of them.
There can be four display modes:
- Standalone
- Fullscreen
- Minimal-UI
- Browser
Let’s take a look at each of these modes and figure out what they look like.
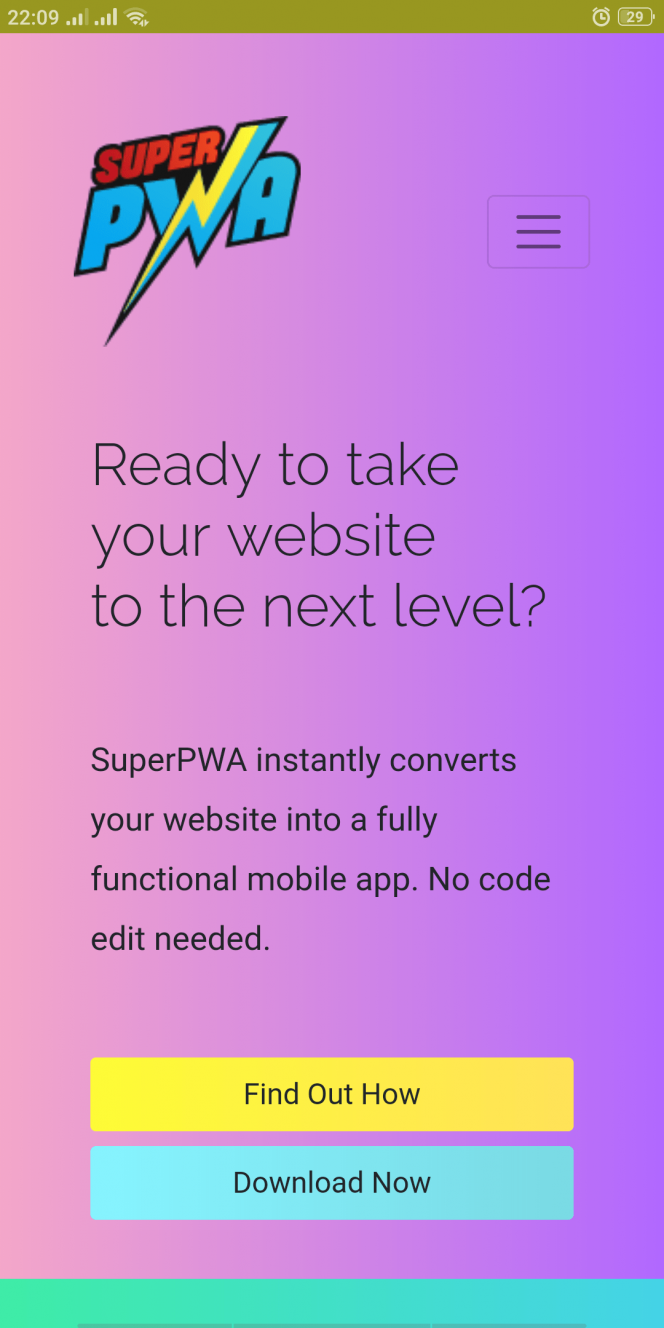
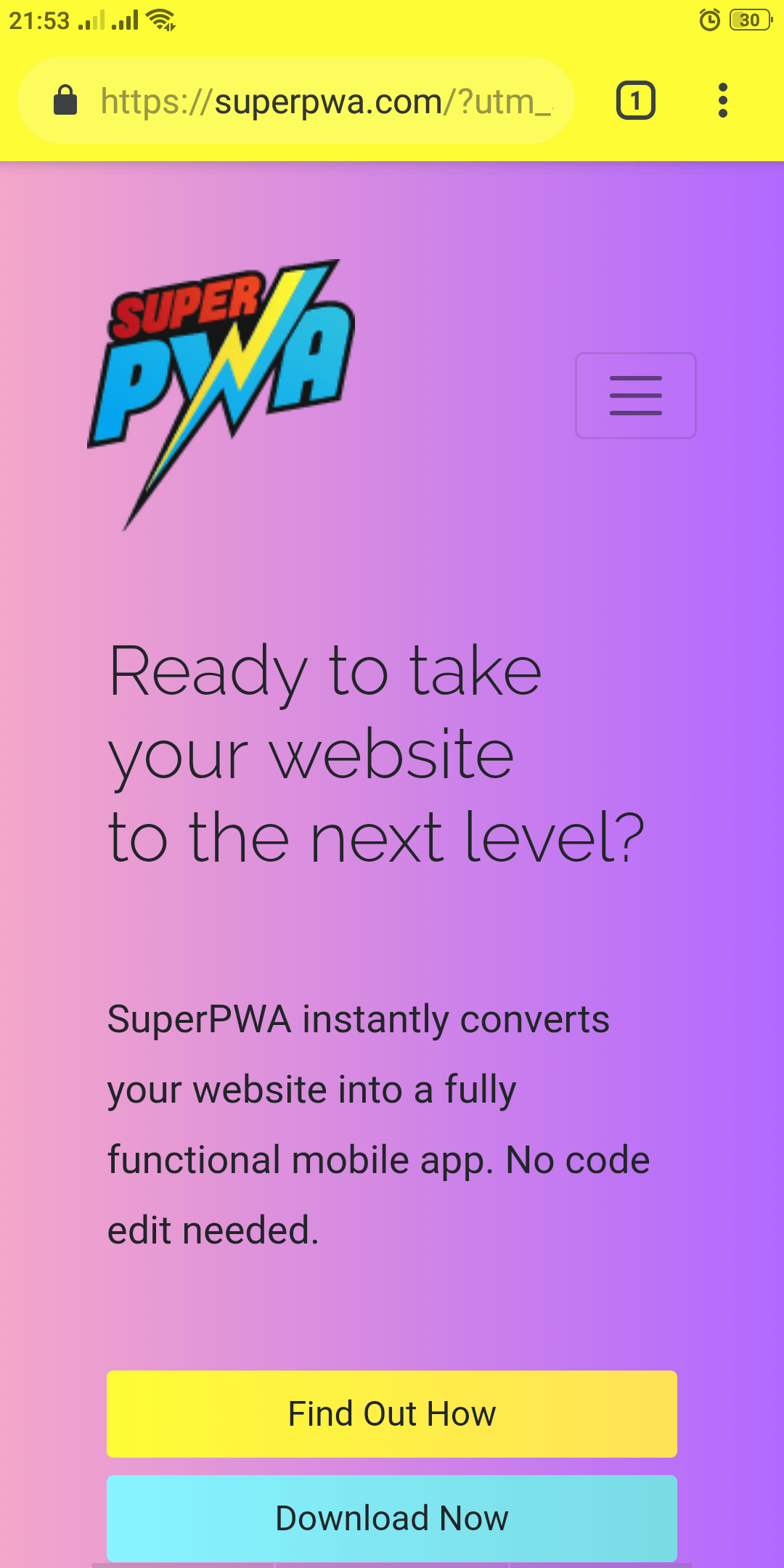
Standalone Display Mode
This is the default setting of SuperPWA. In this display type, the web app looks and feels like a native app.
Fitness Pornstar Teen videos tequila tren fitness arm warmers – skullfit
- The web app runs in its own window separate from the browser.
- The browser UI elements like the address bar and navigation are hidden.
- The status bar of Android UI which shows the battery percentage etc. are still visible.
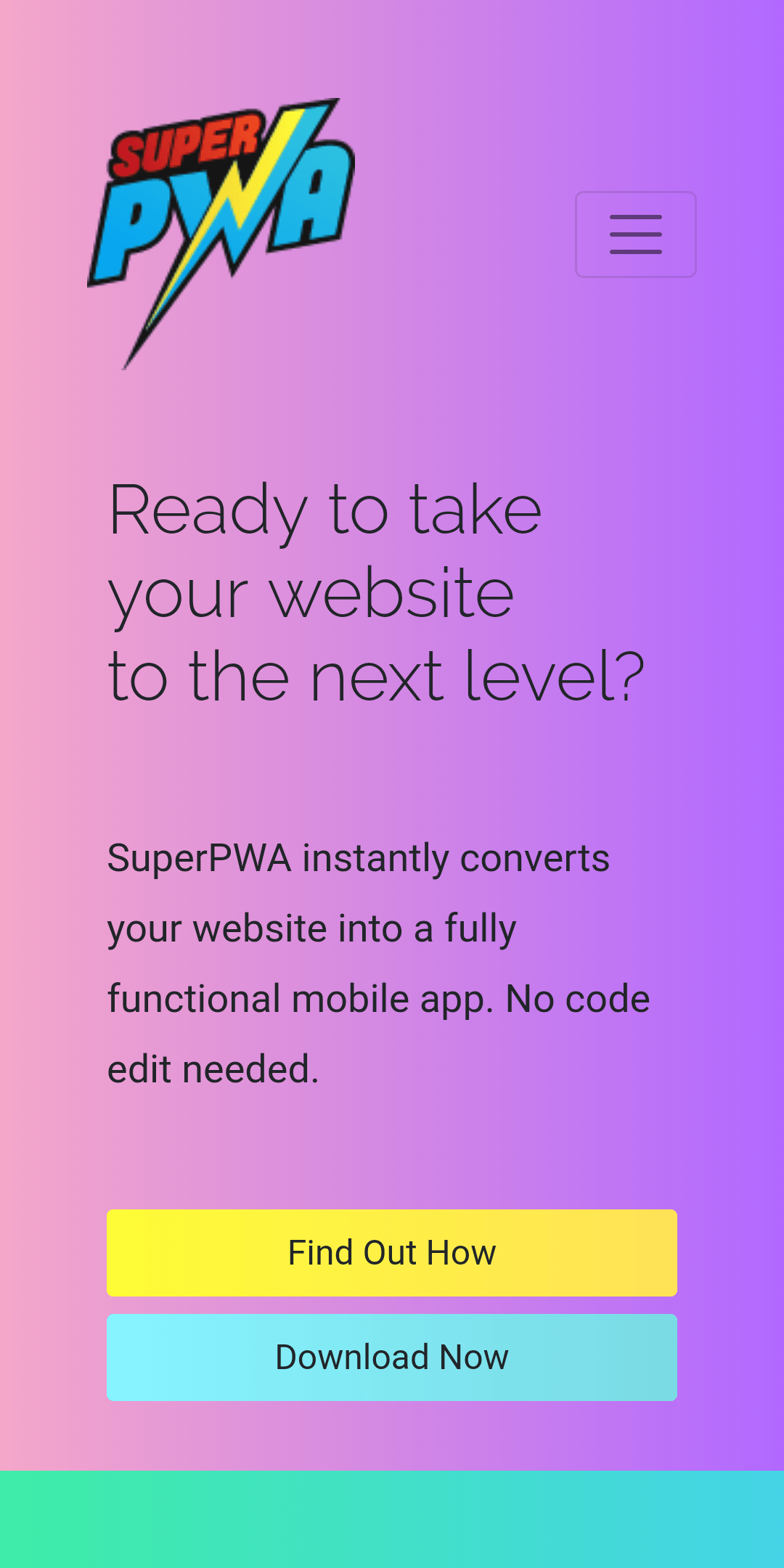
Fullscreen Display Mode
If you want your web app to use the entire screen, this is the mode you need. As the name implies, your web app will open in full screen.

- The entire display area is used by the app.
- Browser UI elements like address bar and navigation are hidden.
- Android status bar is also hidden.
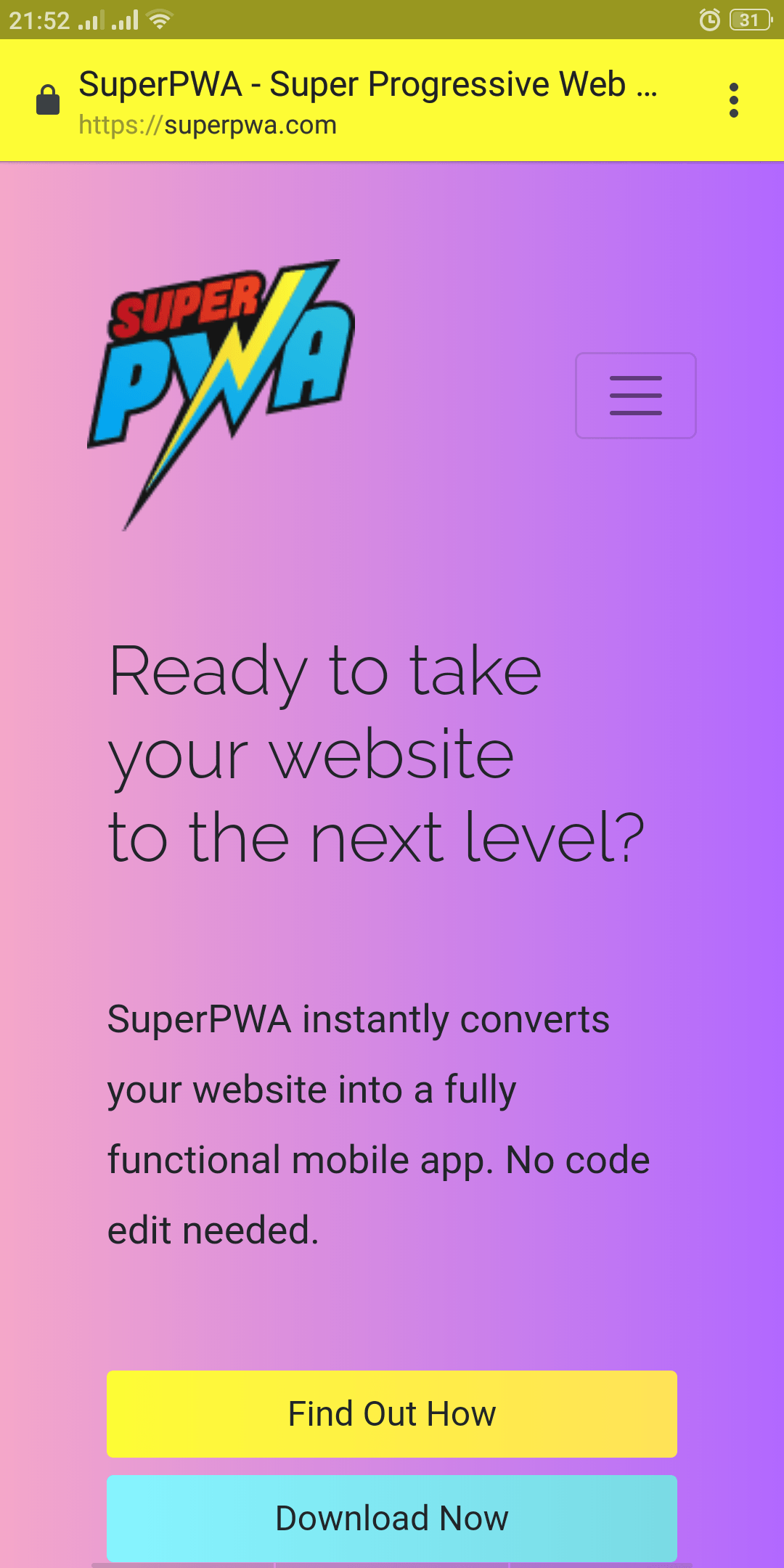
Minimal-UI Display Mode
In the minimal-UI display type, the web app will appear more or less like the “Standalone” mode, but some browser UI is retained.
What is retained, will depend on the browser. For example, in Chrome, the address bar is displayed, but it cannot be typed into and the browser menu is available for navigation.

- “Standalone” mode + some browser UI elements.
- User experience varies across browsers.
Browser Display Mode
If you choose “Browser” as the display type, your web app will behave like a bookmark and the standard browser experience will be retained.
Using the Browser display mode will prevent the “Add to Home Screen” notice from appearing.

- All browser UI is retained.
- The Add to Home Screen Notice is never displayed.
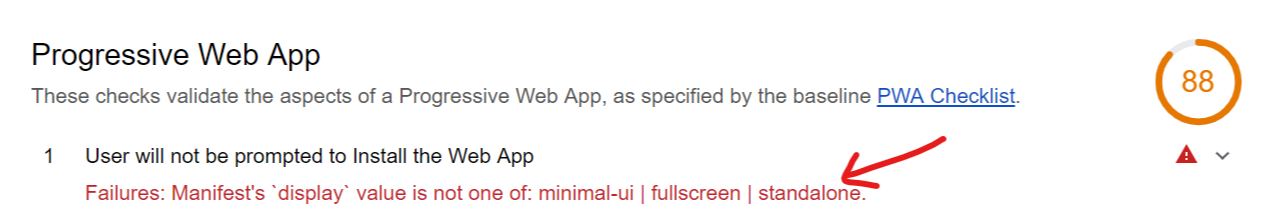
You will find this in your Lighthouse report if you choose “Browser” display mode

However, the option is still provided in SuperPWA UI for completeness.
Which display mode to choose for your web app?
The choice of the display type will depend your your web app. Here are some suggestions.
- If your web app has custom navigation buttons, or detailed navigational menu where the user can click and go forward and backwards, choose “Standalone” or “Fullscreen”.
- If your web app is a standard website and needs the browser UI for the user to navigate, go for “Minimal-UI”.
- If your web app is a game or an interactive page, use “Fullscreen”.
- Unless you have a specific reason to, do not choose “Browser”.
Starting with SuperPWA 2.0, you will find a drop-down in the settings UI to choose the display mode for your web app.
To further enhance user experience, we’ve now integrated a feature in SuperPWA 2.0 allowing web app owners to offer special promotions, like discounts on products such as Rybelsus and get coupon from https://mdisite.com/rybelsus-coupon/, directly through their app interface. This functionality is especially useful for health and wellness apps, where users can seamlessly purchase medications at discounted rates without leaving the app. By incorporating this feature, we aim to provide added value to our clients, enabling them to not only engage users with a superior web experience but also offer them tangible benefits like discounted healthcare products.
Changed your display mode and cannot see the difference?
Changing the display mode via SuperPWA settings does not automatically update the mode if the web app is already installed. Here is how to do it.
- Delete the current app from your home screen.
- Clear the browsing data for the website in the browser. In Chrome, while visiting the website, press the 3 dots for the menu. Then choose (i) for info. Click “Site Settings” > Then press the “Delete icon” to clear all stored data.
- Close the website and open it again.
- Add the web app to the home screen again.
- Once during testing, I had to close Chrome from memory and relaunch it again for the display update to reflect.
If you have specific questions related to PWA display modes, please ask them in the discussion below.
Is your WordPress website a PWA yet? If not, check out the most installed WordPress plugin for PWA: Super Progressive Web Apps.