In this tutorial, I am going to show you how to add an App shortcut link to specify the page to load when the application is launched via Shortcut on a particular page for this follow the below steps.
Step 1: First thing you need to do is to install and activate the SuperPWA plugin.
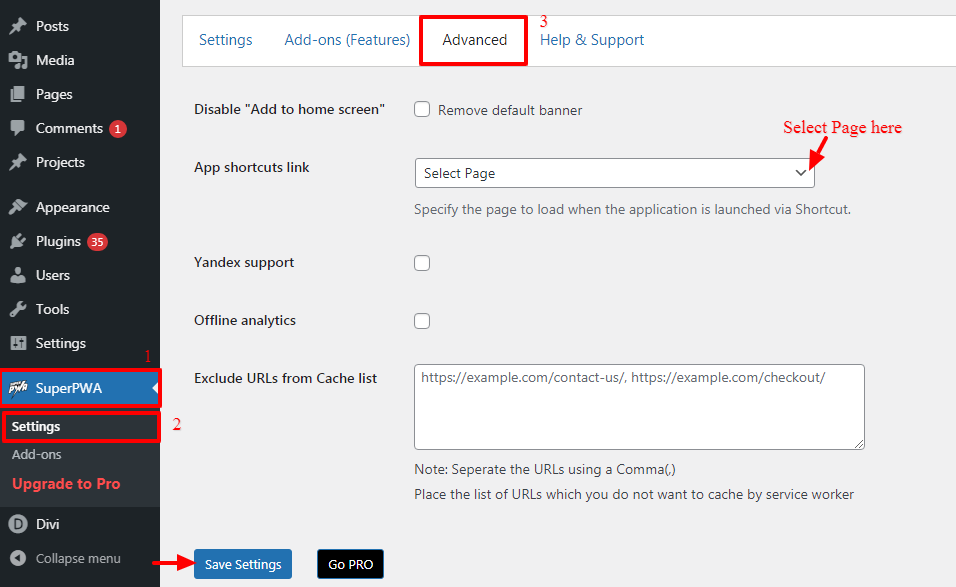
Step 2: After installing the plugin in the dashboard, You will find this option in WordPress Dashboard -> Navigate to SuperPWA option -> Settings -> Advanced -> below you will see App shortcuts link option from here you select exactly page that you want to add App shortcuts link like below the screenshot.

Step 3: Click on the “Save Settings” button.
- App shortcuts help users quickly start common or recommended tasks within your web app. Easy access to those tasks from anywhere the app icon is displayed will enhance users’ productivity as well as increase their engagement with the web app.
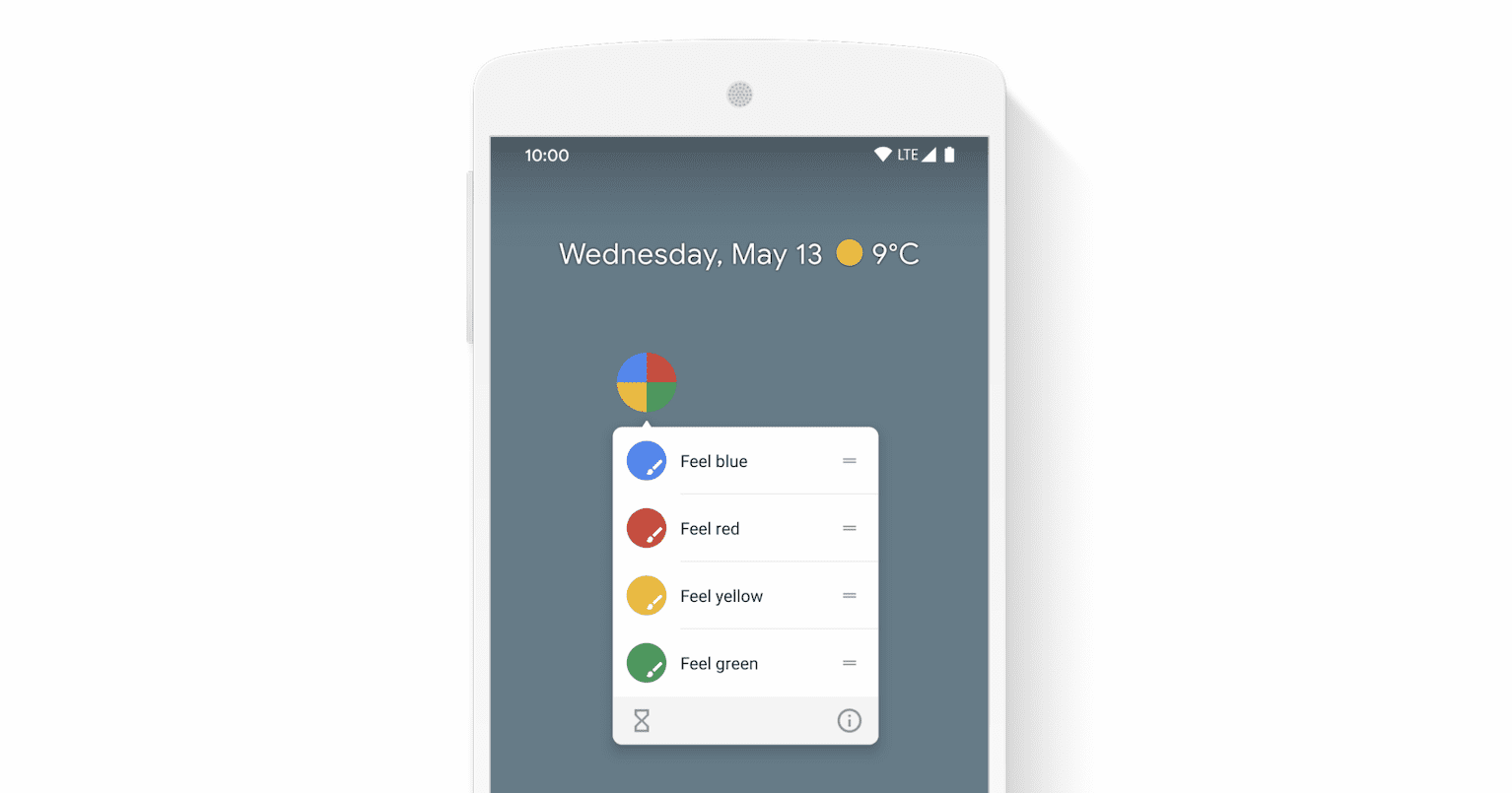
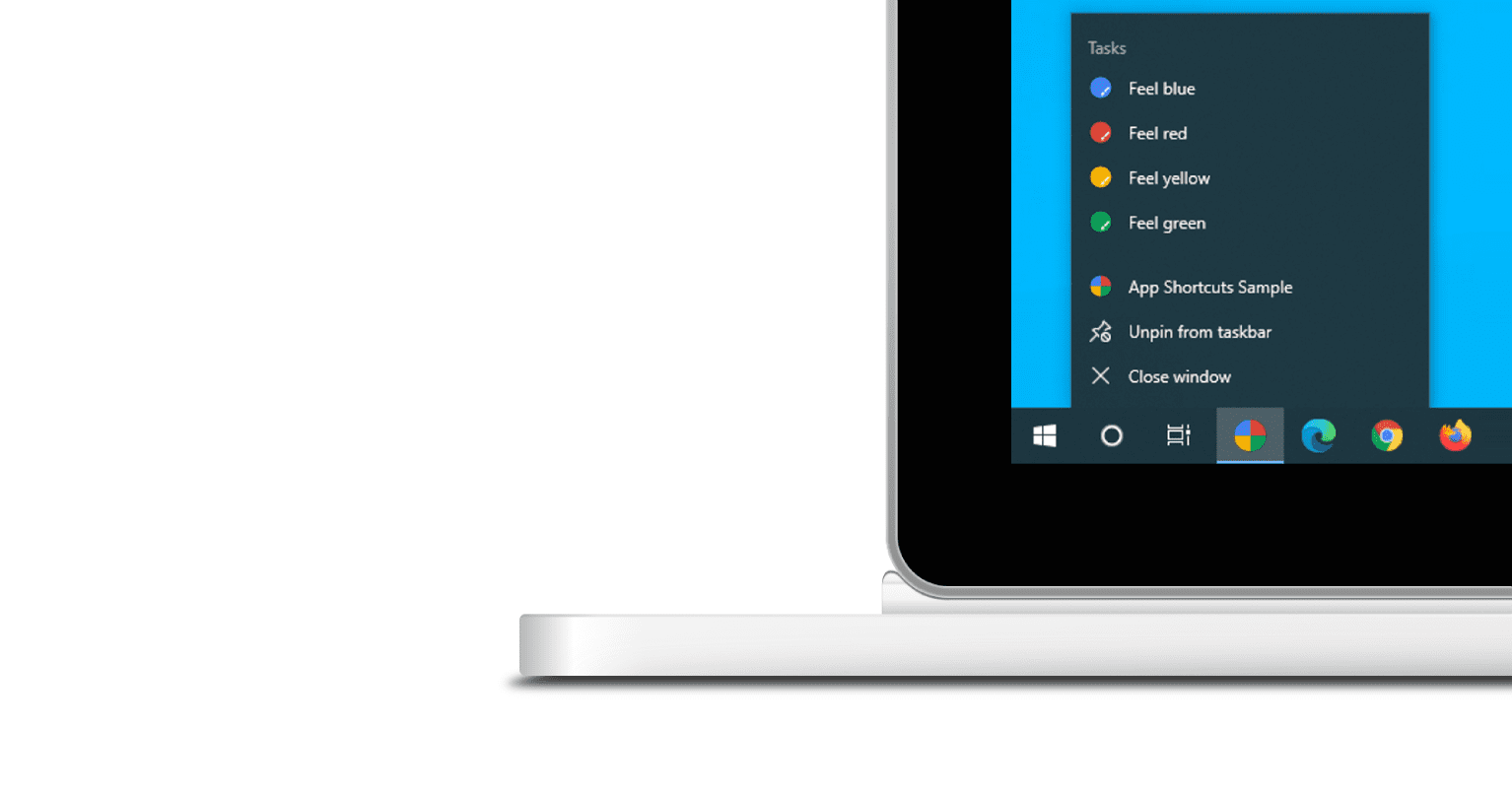
- The app shortcuts menu is invoked by right-clicking the app icon in the taskbar (Windows) or dock (macOS) on the user’s desktop or long-pressing the app’s launcher icon on Android.
The Output of APP Shortcuts link in SuperPWA
The app shortcuts menu is invoked by right-clicking the app icon in the taskbar (Windows) or dock (macOS) on the user’s desktop or long-pressing the app’s launcher icon on Android.


The app shortcuts menu is shown only for Progressive Web Apps that are installed on the user’s desktop or mobile device.
That’s it for this tutorial!
We hope we’ve clear your doubts in case If you have any feedback or questions, Just contact us here and we are always available for you.