In this tutorial, we will show you how to add a Menu button using Call To Action (CTA) Add-On for this follow these steps.
If you want to add Call To Action in SuperPWA then first you need to purchase and install SuperPWA PRO plugin.
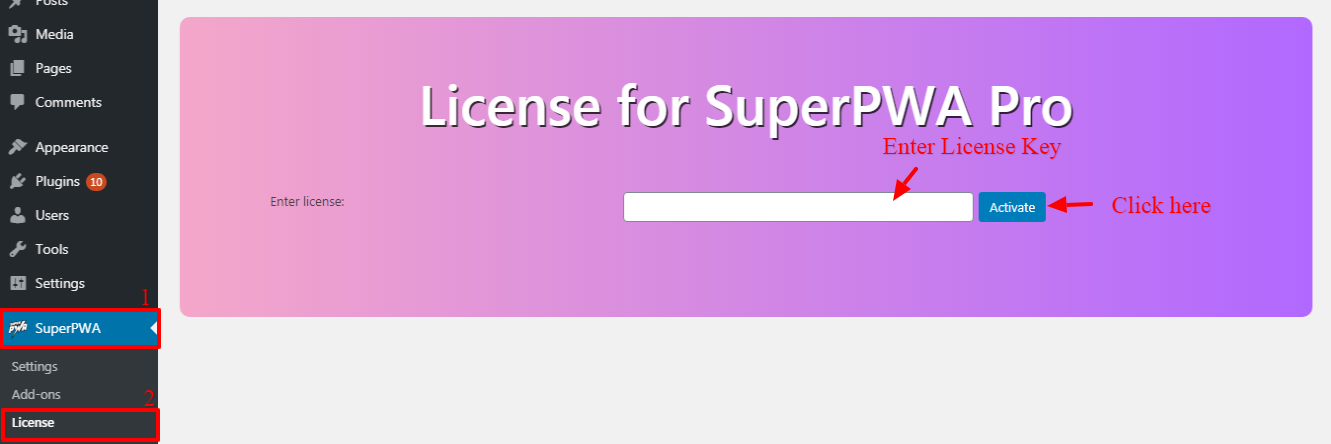
Step 1: After installing you need to enter the license key for this you need to go to WordPress Dashboard -> SuperPWA -> License -> Here you will get the Add-on to enter the License key and click on the “Activate” button.

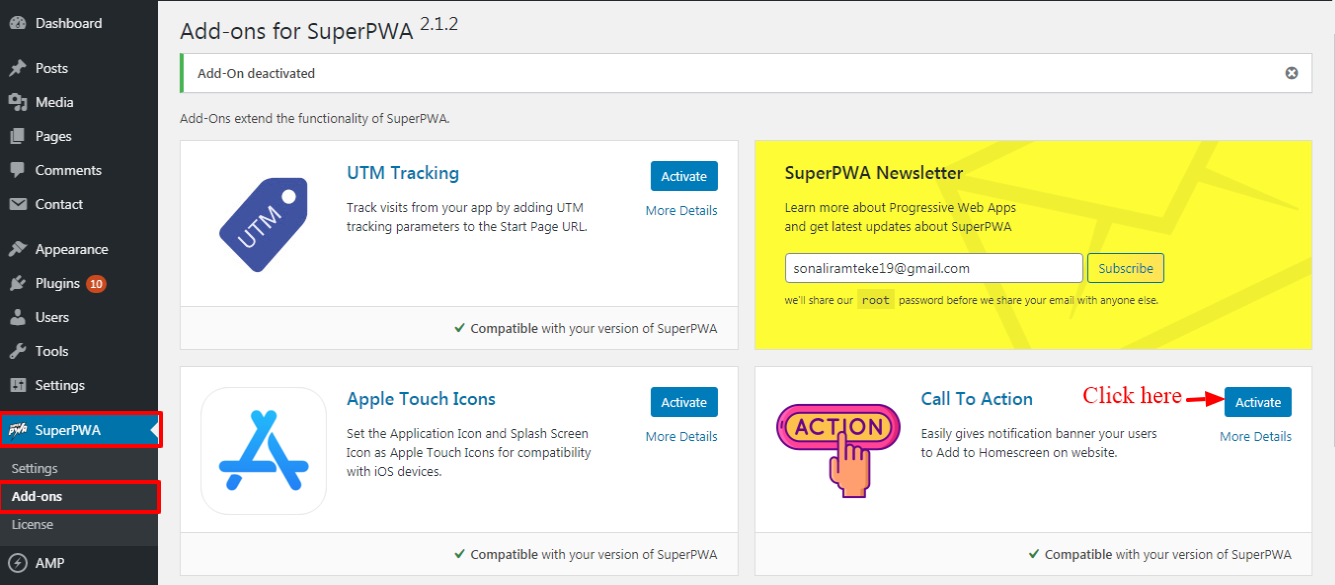
Step 2: You need to go to WordPress Dashboard -> SuperPWA -> Add-ons-> Click on the Call To Action Add-on “Activate” button

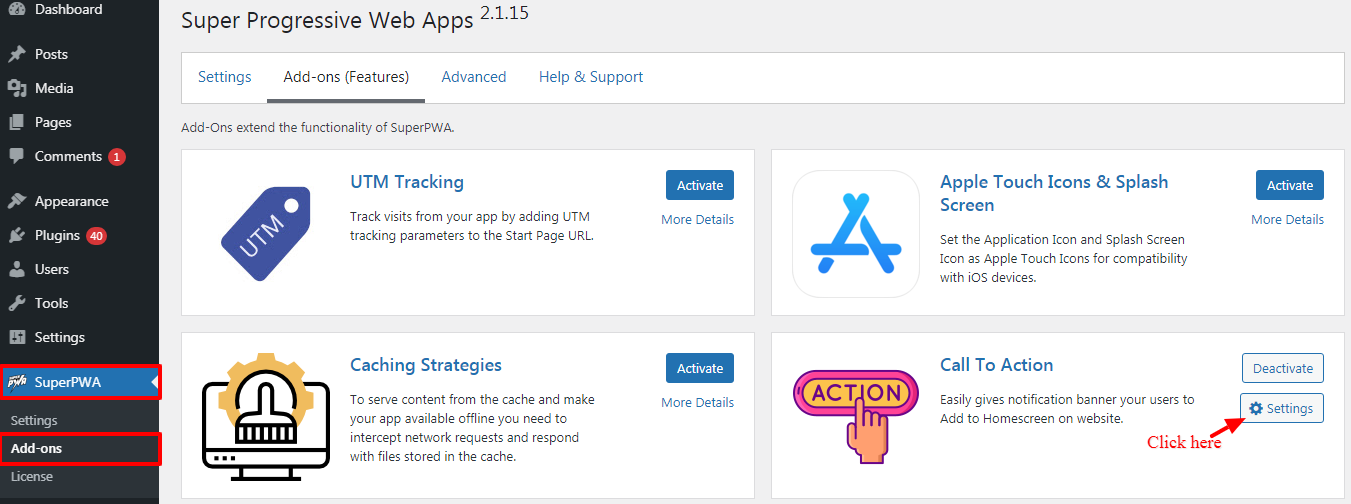
Step 3: After that click on the Setting button as shown below the screenshot.

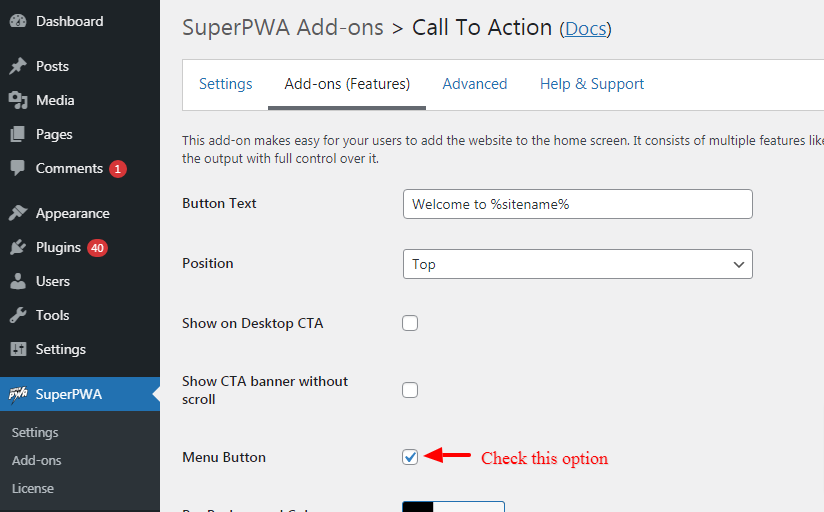
Step 4: In this setting, you need to check Menu Button and then click on the Save Settings button like below the screenshot.

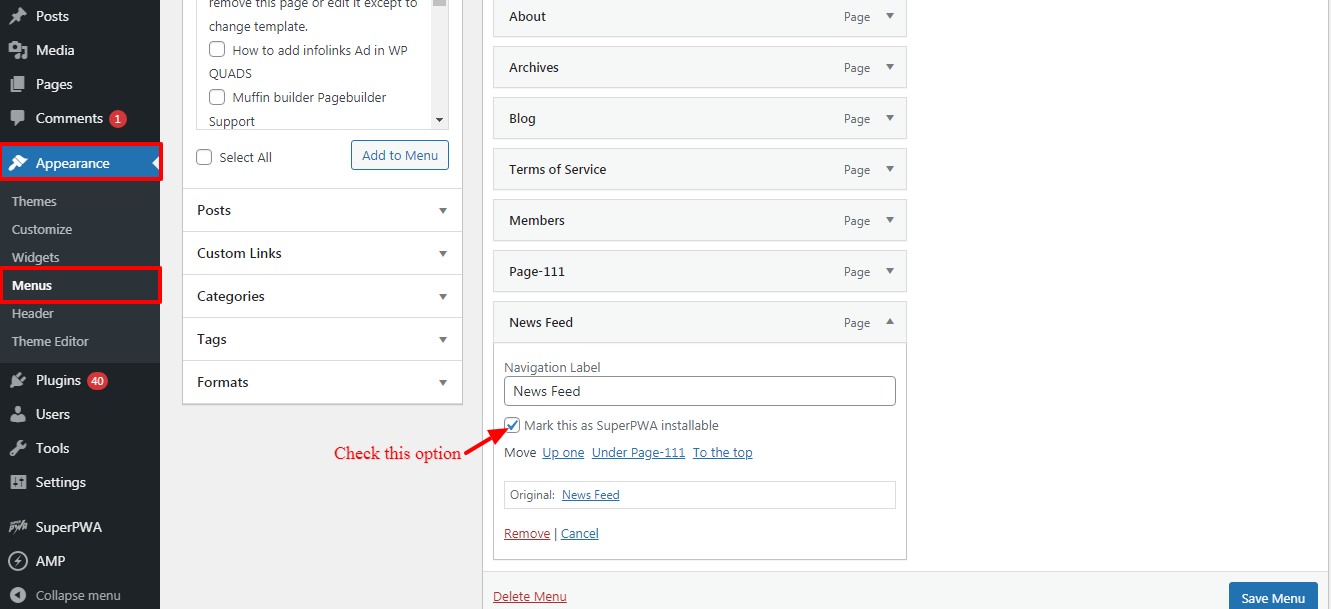
Step 5: Here you need to check to Mark this as SuperPWA installable for this you need to go WordPress dashboard -> Appearance -> In the Menus -> Check this Mark this as SuperPWA installable option and then click on the Save Menu.

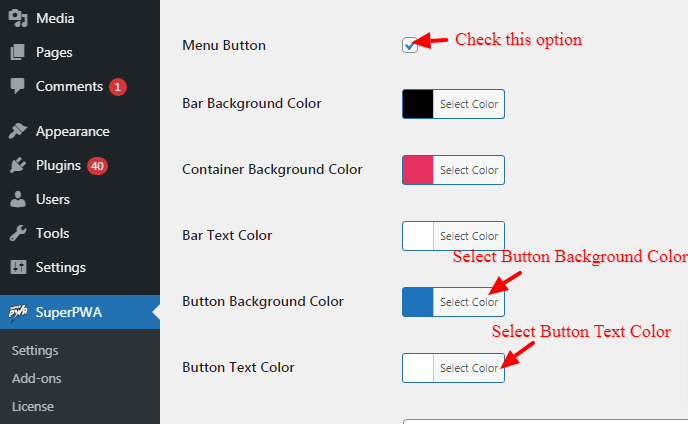
How to Change Button Background and Text Color

- Button Background Color: In this field, you can change the background color of the Call To Action.
- Button Text Color: In this field, you can change the text color of the Call TO Action button.
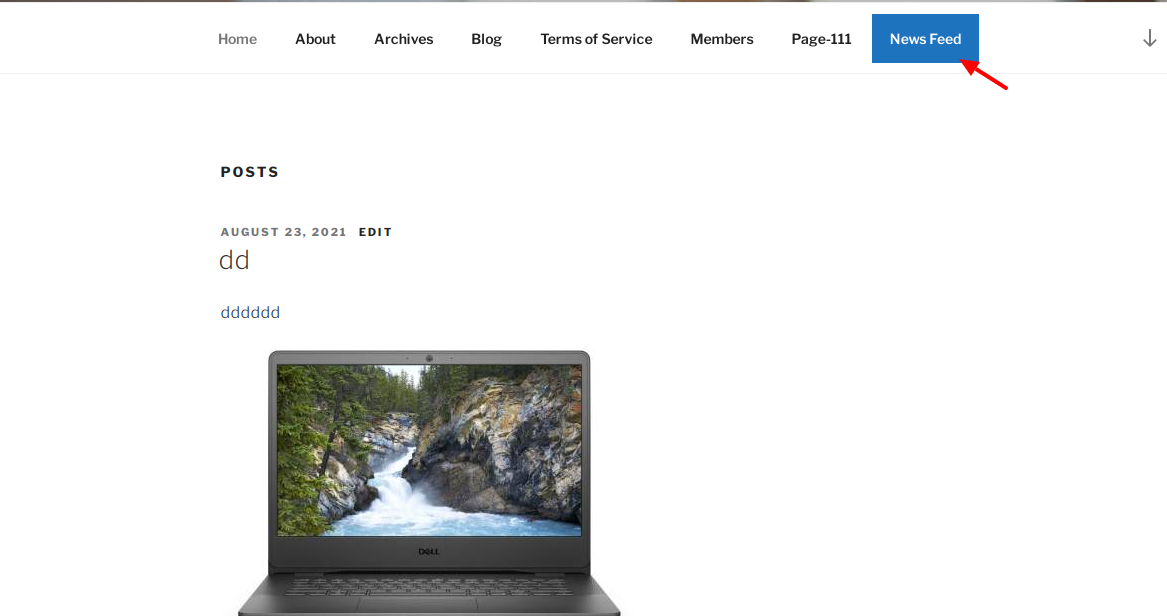
The Output of the Menu button

That’s it for this tutorial!
We hope we’ve clear your doubts in case If you have any feedback or questions, Just contact us here and we are always available for you.