OneSignal is a multi-platform notification push service, that supports native app and web platforms.
Web push notifications help to increase audience engagement and help in a significant boost in overall page views and returning visitors.
As OneSignal is one of the awesome ways to engage users upon Progressive Web Apps, we included support on our plugin SuperPWA.
Steps to setup OneSignal with SuperPWA WordPress Plugin
- Go to the OneSignal Settings page from your WordPress dashboard.
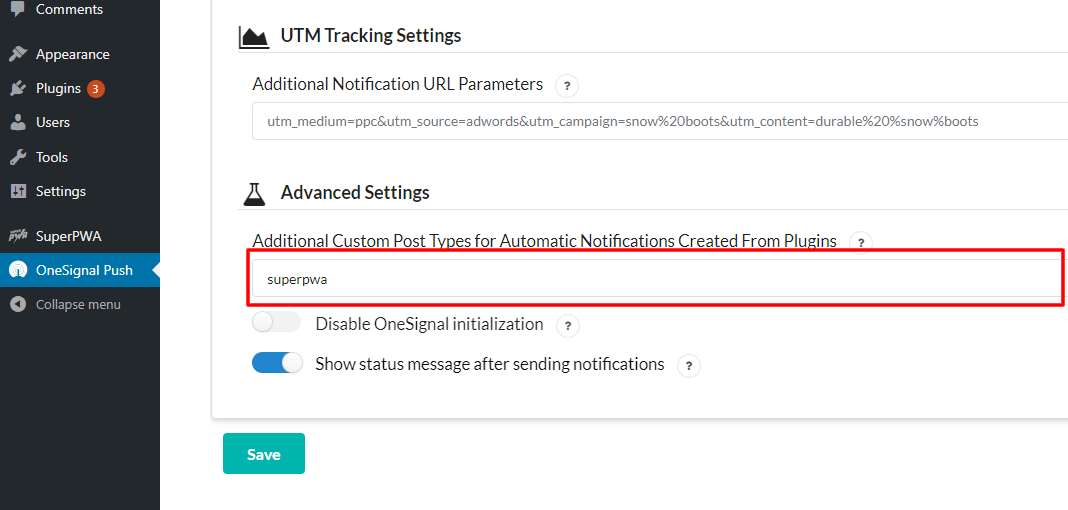
- Within the OneSignal settings page, you can see Advanced Settings at the bottom of the page.
- Add superpwa post-type name in the advance settings as you can see in the below screenshot and then save the setting.

That’s it! Rest will be done by our plugin Super Progressive Web Apps automatically.
Multisites using OneSignal
SuperPWA is not compatible with OneSignal on multisite just yet. We are looking into a few possible solutions and this is definitely something we want to have in our plugin.
Please get in touch if you are a multisite user using OneSignal so that we can inform you when compatibility is available.
Until then, it is best to disable one of these plugins.
That’s it for this tutorial!
We hope we’ve clear your doubts in case If you have any feedback or questions, Just contact us here and we are always available for you.