Progressive Web Apps can now be installed on Desktop like native apps. As PWA are fast, secure and sync in background – the PWA on Desktop will be a revolution in WWW and for applications. Users can now install PWA upon Desktop via the following platforms and versions:
- Chome OS(Chrome 67+)
- Windows (Chrome 70+)Linux and Mac is expect to support Desktop PWA’s from version 72. You can early test it by enabling the flags mentioned below.
Advantages of using PWA on Desktop
- The size of the app will be very small when compared to the native apps and will be more fast.
- Releasing an update and prompting users to update the app needs a lot of hardwork nowadays. Sometimes most of the users won’t update their apps, by using PWA the updates will be handled in background and users where not needed to be confused.
- PWA helps to easily fix if any bug or error occurred while rolling the update than native apps.
- No time taking installation needed
- They are reliable as service workers can cache all of the assets they need to run
Right now the Google Chrome is the only browser which is supporting Progressive Web Apps on Windows Desktop. Google Chrome from version 67 supports to install the PWA by visiting the website on Windows.
Flags for enabling PWA on Chrome
As for testing PWA (for previous versions of Chrome 70 or for Mac Users. not needed if your browser is updated to the latest version on Windows and Linux), you need to enable 3 flags upon Chrome to see the PWA functionalities within the browser.
- App Banners: chrome://flags#enable-app-banners
- Experimental App Banners:chrome://flags#enable-experimental-app-banners
- Desktop PWAs: chrome://flags#enable-desktop-pwas
How to test PWA on Desktop (Chrome Browser)
- Visit the website that you would like to install PWA into Desktop
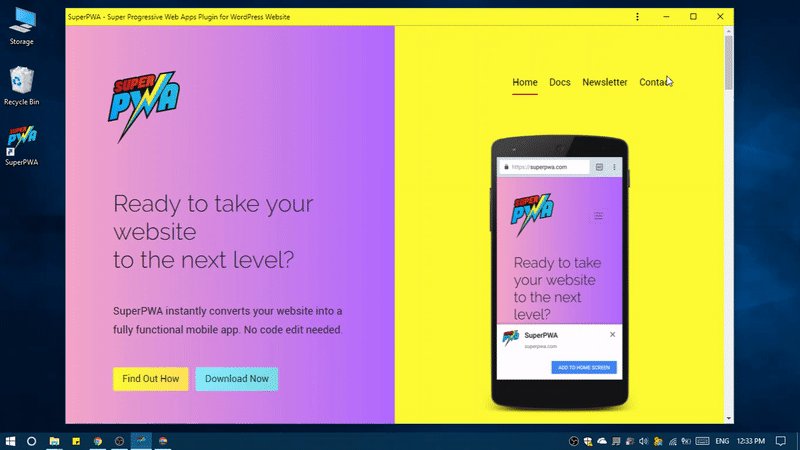
- From the Browser Menu (the three dots at the right corner of browser), you can see Install + Website’s name (for eg; if the name of the website is SuperPWA, then it will be Install SuperPWA)
- Once you click on it, you can see a Banner at the top center of browser. Click the Install button within the prompt.
- A new window will be opened automatically that loads the Start Page that you set for PWA. You can also notice an Icon within your Desktop
- Now the website works as a Application from Desktop with features of PWA
https://www.youtube.com/embed/nHkRX7jGThg
(Step by step video to easily understand how to Install PWA on Desktop)
Read more : How to Test PWA on Google Chrome Browser (Mobile Device)
How to Uninstall PWA on Desktop
Chrome PWA on Desktop currently provides 2 options to uninstall the PWA.
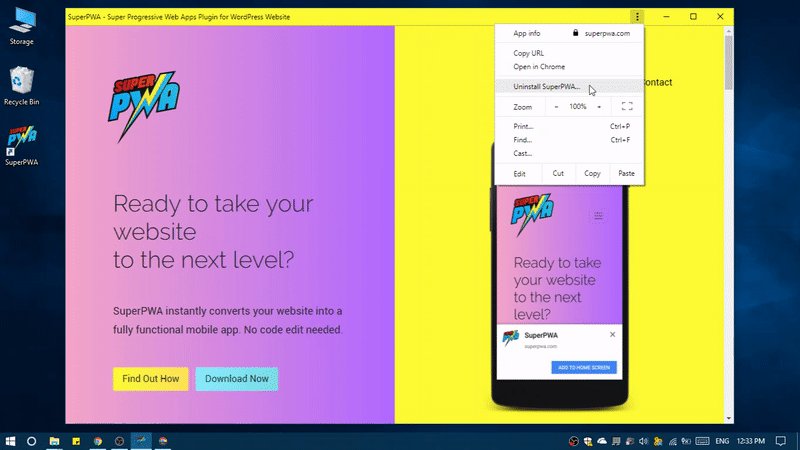
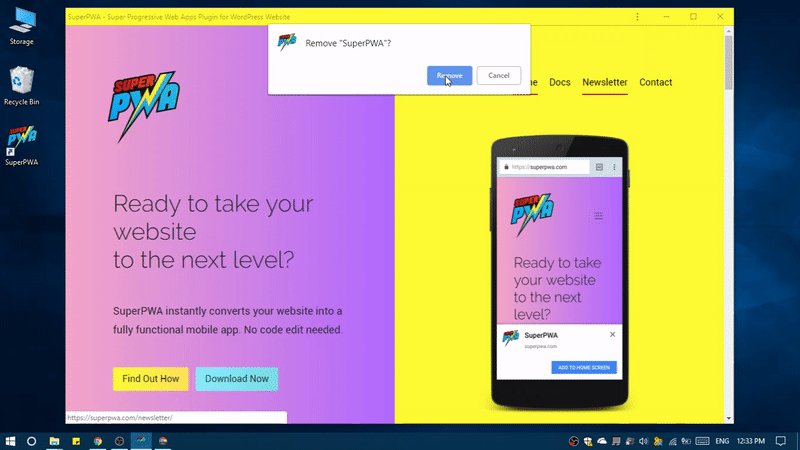
- Directly from the PWA Window PWA can be easily uninstalled from the PWA screen by tapping three dots (Customize and Control option). As from the options select Uninstall. Then a prompt occurs for confirming the uninstall, select Remove button.
 Uninstalling PWA from Desktop (Chrome Browser)
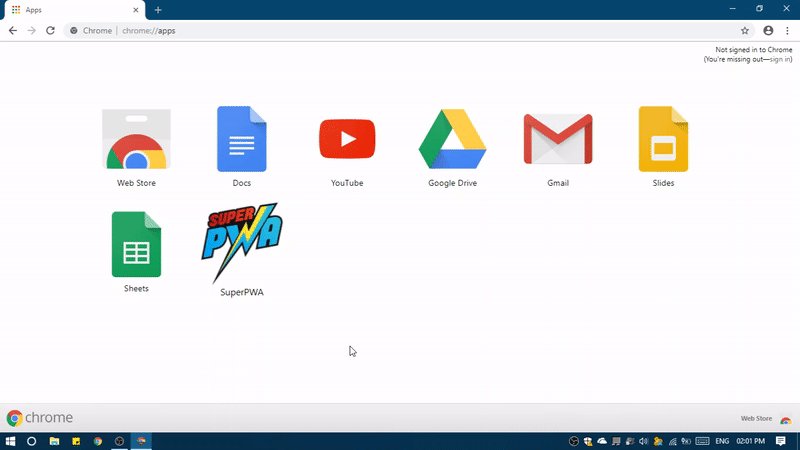
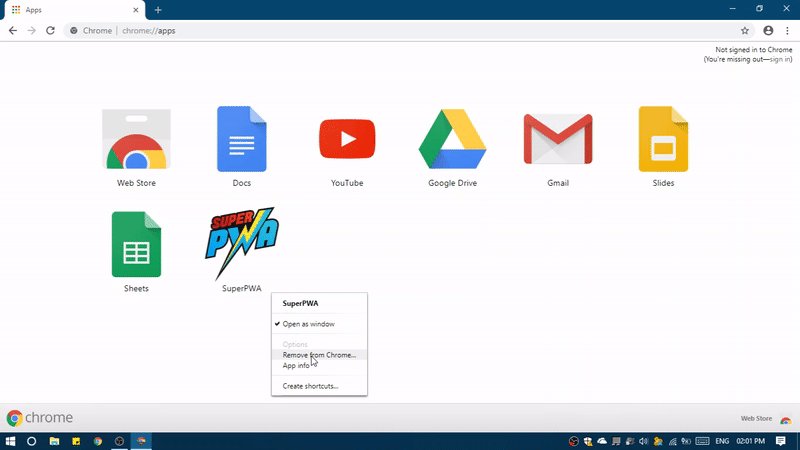
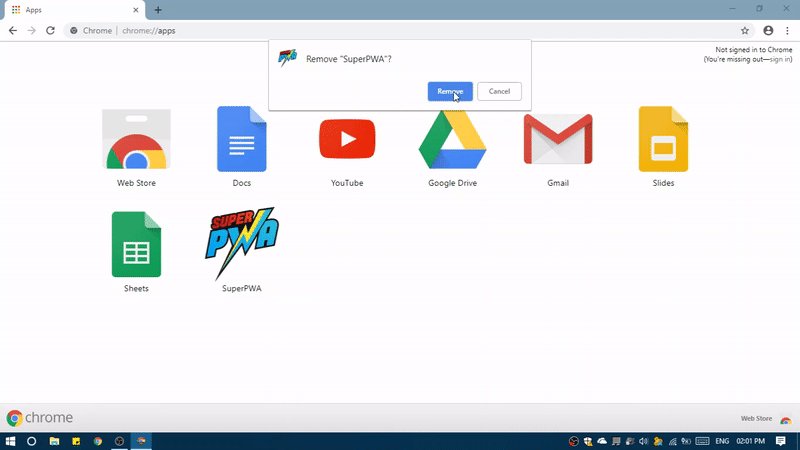
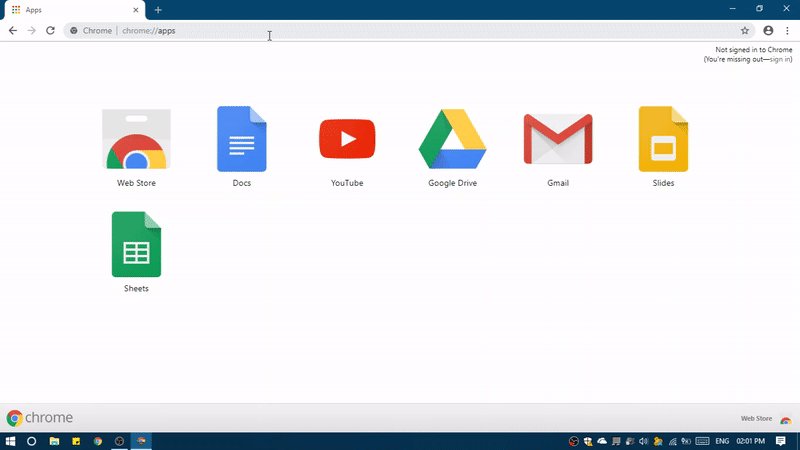
Uninstalling PWA from Desktop (Chrome Browser) - Via Chrome Apps page Chrome apps page helps to find out what all PWA’s are installed within your desktop via Chrome Browser. For accessing it, type chrome://apps/ over the address bar. Find the app you wish to uninstall, right click the PWA Logo which you would like to uninstall. And then select Remove from Chrome from the options and click Remove from the prompt appears.