Web App Manifest Display Modes – What is the Difference?
Display mode decides what browser UI is shown for your web app.
The choice of the display mode depends on your app, and this article when help you understand the difference between each of them.
There can be four display modes:
- Standalone
- Fullscreen
- Minimal-UI
- Browser
Let’s take a look at each of these modes and figure out what they look like.
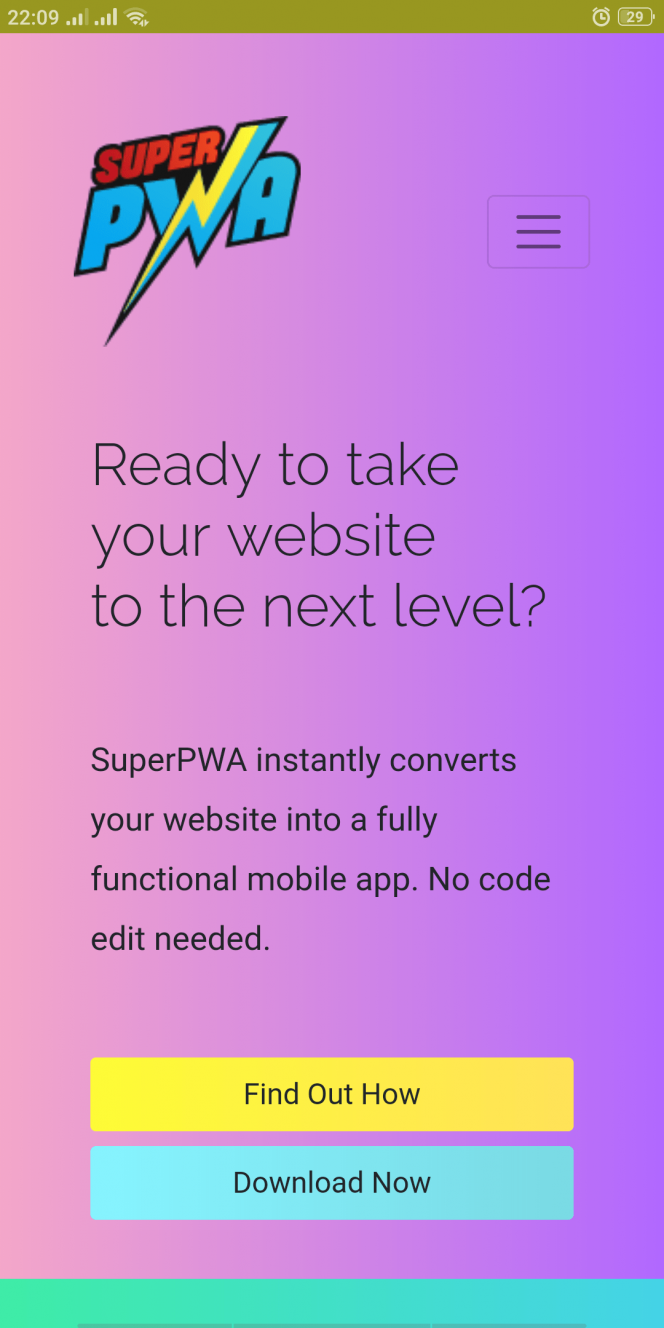
Standalone Display Mode
This is the default setting of SuperPWA. In this display type, the web app looks and feels like a native app.

- The web app runs in its own window separate from the browser.
- The browser UI elements like the address bar and navigation are hidden.
- The status bar of Android UI which shows the battery percentage etc. are still visible.
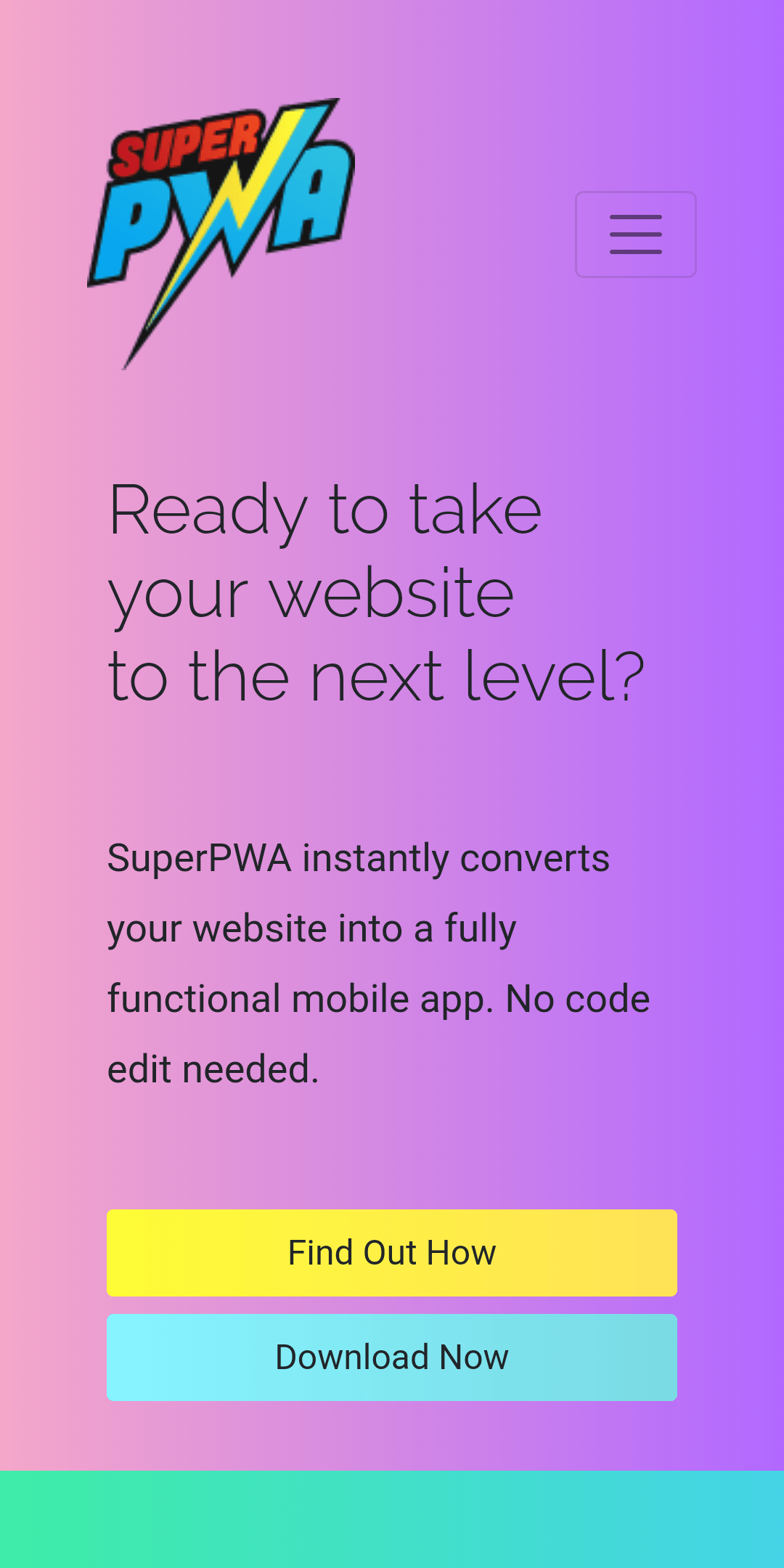
Fullscreen Display Mode
If you want your web app to use the entire screen, this is the mode you need. As the name implies, your web app will open in full screen.

- The entire display area is used by the app.
- Browser UI elements like address bar and navigation are hidden.
- Android status bar is also hidden.
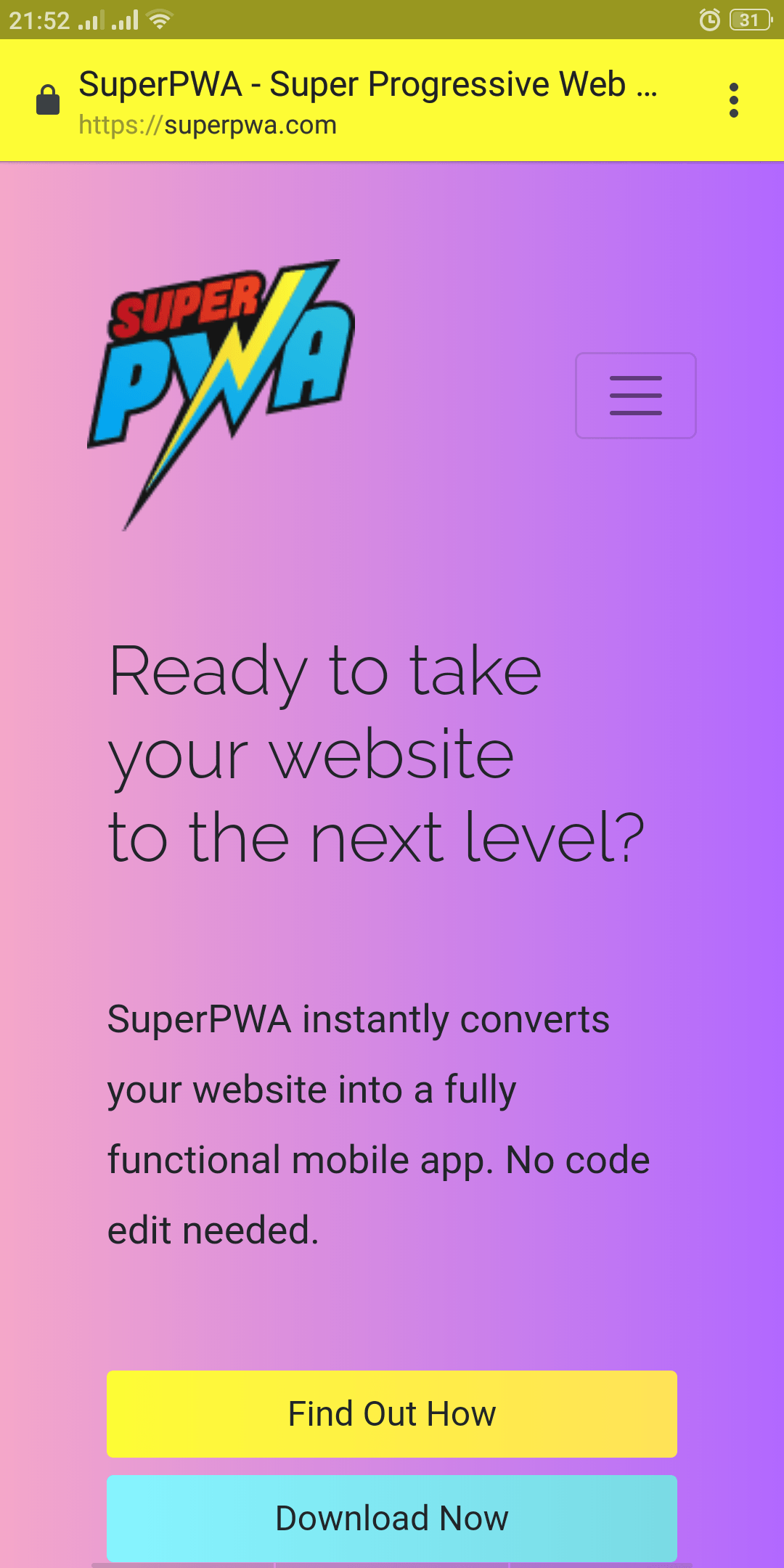
Minimal-UI Display Mode
In the minimal-UI display type, the web app will appear more or less like the “Standalone” mode, but some browser UI is retained.
What is retained, will depend on the browser. For example, in Chrome, the address bar is displayed, but it cannot be typed into and the browser menu is available for navigation.

- “Standalone” mode + some browser UI elements.
- User experience varies across browsers.
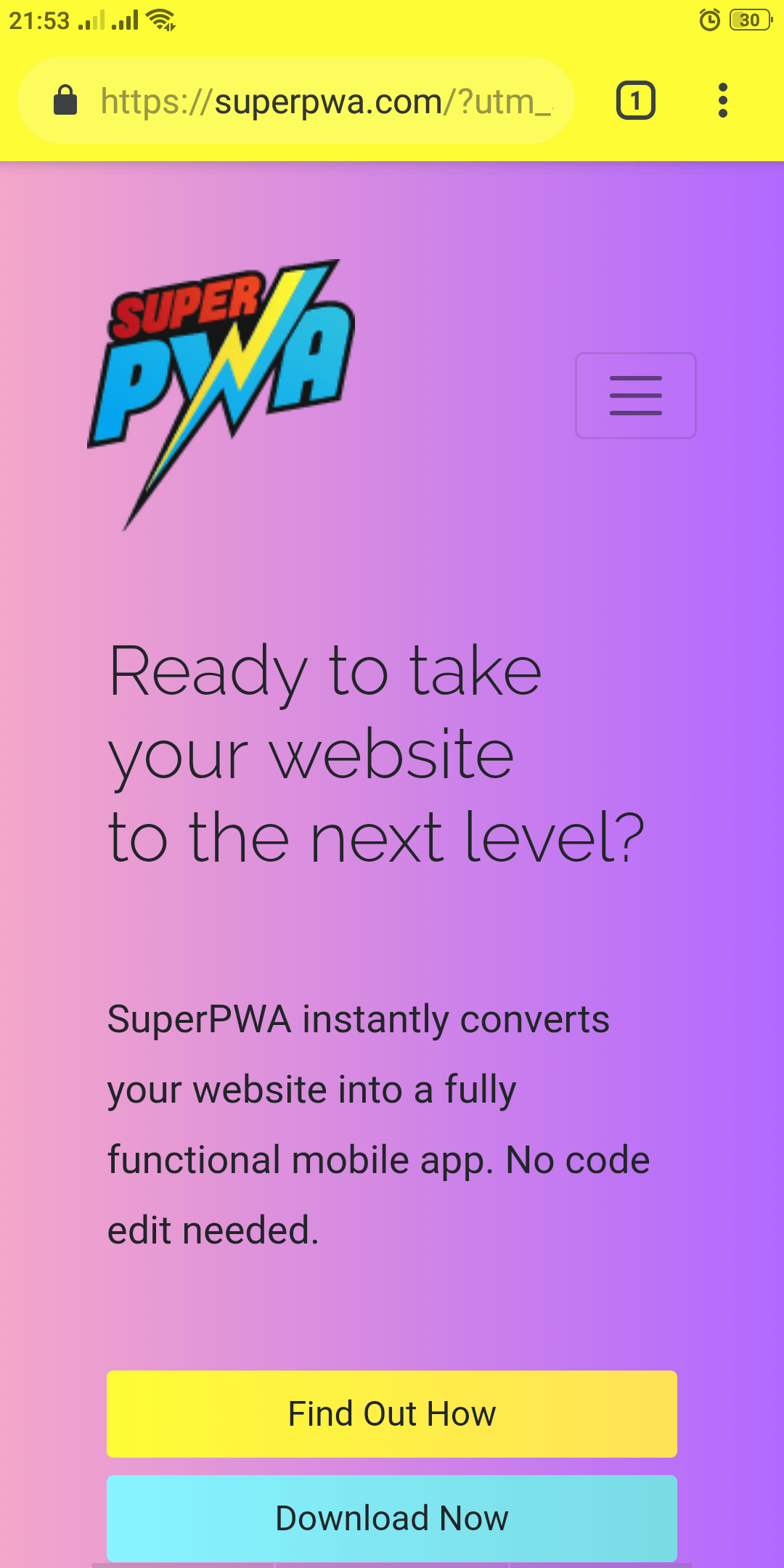
Browser Display Mode
If you choose “Browser” as the display type, your web app will behave like a bookmark and the standard browser experience will be retained.
Using the Browser display mode will prevent the “Add to Home Screen” notice from appearing.

- All browser UI is retained.
- The Add to Home Screen Notice is never displayed.
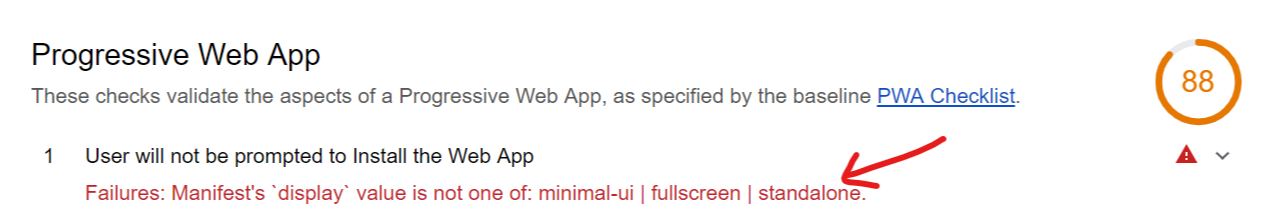
You will find this in your Lighthouse report if you choose “Browser” display mode

However, the option is still provided in SuperPWA UI for completeness.
Which display mode to choose for your web app?
The choice of the display type will depend your your web app. Here are some suggestions.
- If your web app has custom navigation buttons, or detailed navigational menu where the user can click and go forward and backwards, choose “Standalone” or “Fullscreen”.
- If your web app is a standard website and needs the browser UI for the user to navigate, go for “Minimal-UI”.
- If your web app is a game or an interactive page, use “Fullscreen”.
- Unless you have a specific reason to, do not choose “Browser”.
Starting with SuperPWA 2.0, you will find a drop-down in the settings UI to choose the display mode for your web app.
Changed your display mode and cannot see the difference?
Changing the display mode via SuperPWA settings does not automatically update the mode if the web app is already installed. Here is how to do it.
- Delete the current app from your home screen.
- Clear the browsing data for the website in the browser. In Chrome, while visiting the website, press the 3 dots for the menu. Then choose (i) for info. Click “Site Settings” > Then press “Delete icon” to clear all stored data.
- Close the website and open it again.
- Add the web app to the home screen again.
- Once during testing, I had to close Chrome from memory and relaunch it again for the display update to reflect.
If you have specific questions related to PWA display modes, please ask them in the discussion below.
Is your WordPress website a PWA yet? If not, check out the most installed WordPress plugin for PWA: Super Progressive Web Apps.


The choice for Display Mode is just what I wanted. Much appreciated.
Will you have theming GUI (skin) options sometime in the future so the PWA looks more like a native app? Thanks!
It’s in the road map for sure 🙂
Standalone mode seems to work fine for me.
Good luck on the new ones.
Thanks Charlies 🙂
How can i launch the App?
Hi Rene herrchen,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Hi.I plan to buy a Woocommerce theme. But the theme did not support Pwa. Does this plugin work on the Woocomerce theme?
Hi Nugie san,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
When I set up plugin, I refreshed my site and below site in mobile browser a notofication was appeared like “Add to “app name” to home screen” but I want to change this notification language to TR? How can I fix this?
Hi Ilyas akkus,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Thanks. Very much for your plugin. Please is there a way one can get a link to share for others to download the web app for ones site? Secondly is it a free plugin or does it stop working after a while if not paid for? Thanks again
Hi Jude,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Is there a way to send push notifications directly frow wordpress dashboard and not with mysignal or another service outside the admin ?
Hi Nico,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
HI Great job on developing this awesome plugin, I love this plugin.
i have a question is it possible to have add on home screen popup on screen for those who don’t know that they can add to home screen
Hi Stephan,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Hello,
my warmest congratulations for this superb work!
My question is the following:
can this plugin build an APK that I can upload to Google Play?
Thanks very much indeed,
Max
Hi Max,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Hello,
Thank you for the amazing plugin.
I wanna ask about..how can i use a custom display like fullscreen mode when opening popup lightbox ” using Magnific Popup “.
Is there any way to do that?
Is there any JQuery/function can i adding to my lightbox to force opening in a fullscreen mode?
I’m working on the standalone version, and it’s pretty cool for me! I just need to force the Full Screen mode only when I opening that lightbox.
Thanks & Regards.
Hi Adham,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Why after replacing the background icon and color from the backend but the display on the front-end still the same as before?
Thx
Hi Halim Ivan,
Try to clear the cache(server and browser both), if still facing an issue contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Kindly let me know how to update ,delete or reinstall the PWA in my mobile once it is installed
Hi Haokhongam Haokip,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
please my first install was simple and successful but after making a change some weeks in the changes have not shown. i mistakenly uninstalled instead of removing it from home screen but even though i have followed all the instructions, im no more seeing any save to homescreen pop up.
Hi Kweicks,
Will you please contact us from here- https://superpwa.com/contact/ they will help you as soon as possible. So we can check which kind of issue in service worker.
Web App Manifest Display Modes change did not work, change from Standalone” to “Fullscreen”. I used chrome and delete the cache and apps, add again, but it did not change at all still standalone mode, no fullscreen mode?
Pls check if it worked,
https://nightdark.club
Hi nightdarkclub,
As we can check on the given website there is no PWA install if you still facing an issue/problem please contact us from here- https://superpwa.com/contact/ they will help you as soon as possible.
Hello. I had Wepapp from my site installed by chrome. I liked it because I could play videos in the background. I then deleted the app and installed it through safari. then delete the app created by safari and no longer get the option at the bottom of the page to create by chrome
Hi Guilherme,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
For a few weeks now the mobile button on android does not work. Any suggestions? Thank you.
Hi Marcelo,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Hi I am using super progressive app and found very good, but I have found that , in the login section, login through social ID doesn’t function, kindly update the app to make sure it works
HI Ngamboi Haokip,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Hi
After setting all things my mobile not open popup for add to home screen
Hi Ravi J,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
and one thing more after installing on another subdomain after click option adds to the home screen when click opens the not any screen display. Only blank screen appears.
Hi Ravi J,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Hi. I have just installed the plugin and set it up in standalone mode. Unfortunately, when I open the webpage on my iPhone 8, it does not give the option to add to the home screen.
Hi Drikus Eksteen,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
This display mode only works when I add the website on the home screen. If I don’t do that then this display mode is not working.
Hi,
Hope you are doing well. Yes, you’re right and moreover that’s the expected behaviour of the display modes on PWA 🙂 Display modes will only work once the website is added to your home screen. That means display modes will be noticed working, once the website/app is opened via the icon which you added to your home screen and its also depended on the browser support.
Happy to share a piece of information with you 🙂
Si la primera vez que te sale lo de agregar a pantalla de inicio le das a cancelar, ya no vuelve a salir nunca más en ese dispositivo?
Hi José Antonio Cabello Porras,
Yes, it’s in terms and policy by chrome its will automatically reappear after 24-30 days, if any user wants they can manually add to the home or clear the cache it will appear again.
The address bar was hidden on some pages but shows on all other pages
Hi Mezie,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Hi
How can i test it? I followed All steps but it doesn’t show up
Hi Vol,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Not working in our site dekhogaana.com
Hi DekhoGaana,
Will you please elaborate more about your issue so that we will understand and help you.
Hola buen día. He hecho la instalación del plugin en mi wordpress y ya está todo listo, pero cuando abro la web en los teléfonos móviles, no me aparece la opción de descargar la aplicación APP. ¿Qué puedo hacer?
Hi Luis Piñero,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Hi Hope you are doing Great!
PWA app is very fine good option to have in users devices.
do we have any shortcut to insert and ask users to download the app, or add to home screen particular page to particular user?
Hi Basha,
PWA will work on the whole site, currently, we don’t have any option for which A2H screen particular page.
No need to work anymore while you have the Robot launched!
Link – https://cryptoncoins.de/course-bitcoin-trading.php
Hi Henryinhat,
What issue you are facing? will you please elaborate more and please contact our support team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Uso em uma rede multisite e as vezes não funciona mesmo com as configurações corretas e as imagens no tamanho certo
Hi GUILHERME HENRIQUE SILVA,
Could you send me the URL where you are getting the error and also if you could contact our support team from here – https://superpwa.com/contact/ so that they can check the issue thoroughly.
Hi,
How can I provide a close button/link functionality to close the PWA?
Hi idc dev,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Hi JAM25,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.