Setup OneSignal with SuperPWA WordPress Plugin
OneSignal is a multi-platform notification push service, that supports native app and web platforms.
Web push notifications help to increase audience engagement and help in a significant boost in overall page views and returning visitors.
As OneSignal is one of the awesome ways to engage users upon Progressive Web Apps, we included support on our plugin SuperPWA.
Steps to setup OneSignal with SuperPWA WordPress Plugin
- Go to the OneSignal Settings page from your WordPress dashboard.
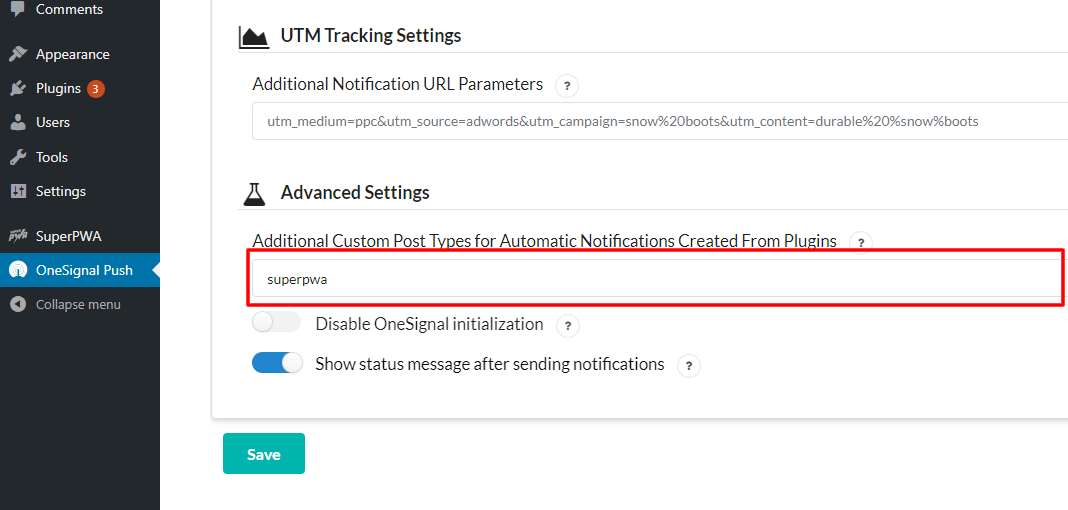
- Within the OneSignal settings page, you can see Advanced Settings at the bottom of the page.
- Add superpwa post-type name in the advance settings as you can see in the below screenshot and then save the setting.

That’s it! Rest will be done by our plugin Super Progressive Web Apps automatically.
Multisites using OneSignal
SuperPWA is not compatible with OneSignal on multisite just yet. We are looking into a few possible solutions and this is definitely something we want to have in our plugin.
Please get in touch if you are a multisite user using OneSignal so that we can inform you when compatibility is available.
Until then, it is best to disable one of these plugins.
That’s it for this tutorial!
We hope we’ve clear your doubts in case If you have any feedback or questions, Just contact us here and we are always available for you.


Hi José, may i have to install another plugin than SuperPWA? To go to OneSignal Settings, because i’m not founding at my wordpress web site. Thanks and congrats by the awesome plugin!!
Thanks for the great words Irio. Yes! You need to install OneSignal plugin for push notifications. As within SuperPWA latest version, we made it compatible and support to send push notifications to your PWA.
Hi! Just one question; Do I need to sign up for an account on onesignal and have a app id, rest api key and safari web id?
Yes! You need to create an account upon OneSignal to setup it and to use push notifications with SuperPWA.
I am looking to use multisite with onesignal.
Hi Siddhant,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Can you make a quick guide on how to setup onesignal on onesignal site?-
Like in settings (onesignal site) which platform should I choose ? Thank you
Hi Vittorio
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
I think we’re missing something. How can OneSignal detect new subscribers when people install the Progressive Web App? Is it through the manifest?
We added the manifest after installing the App on our test Android and we still have no subscribers. Any idea what we could be missing?
Hi Vincent Poirier,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Hello,
In step no. 3 on saving the manifest.json url, I am getting the below error.
“Your OneSignal subdomain cannot be empty or less than 4 characters. Use the same one you entered on the platform settings at onesignal.com.”
Please help.
I really would like the solution for multisite. I tried to do it manually but could not.
Hi Neto,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
I´ve tried it, but it doesn´t work. When I publish a post there is a message: “Successfully sent notification, but there were no subscribers.”
I´ve added the custom manifest link to onesignal, created an account, filled in key and id and installed my website as pwa on my home screen. But there is no push notification. Im using Huawei P20 Pro with Android 8.1
What could be possible gone wrong and how can I debug?
Hi Benjamin Hartwich,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Does this work on both Android and iOS?
Only upon Android at this moment
Hi, how do I set up a badge, in the notification on top of the android and ios?
Hi Camilo Ortiz,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Hello!
I’m using Super PWA and OneSignal on a multisite network.
I get one stating that SuperPwa is not compatible with OneSingnal in multisite.
When will we have a compatibility between these two plugins?
Abs,
Josimar
Hi Josimar,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Hello, let me know when there is plugin compatibility with OneSignal in multisite
Thank you
Not, till this time.
how i can setup a spanish lang for a onesignel prompt message?
Thanks
Hi Aldo,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Hey, just tripped across this post.
I am a multisite user, and would love to hear when you have this ironed-out!
Also, quick Q regarding Web Push Notifications: you have these working on iOS?
Thanks,
Atg
Hi Aaron Grogg,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Hi! My notifications do not appear on my mobile deviece.
When setting up OneSignal do I need to select web push, android, which one?
Thanks
Hi Agustin de Torres,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Hi, Every thing work fine to me but the splash screen icon is not appearing, instead only the backgroung color is appearing, so what can i do?
Hi Jay Nkali,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Hi!
I´ve been working with a plugin named “Letspush” to send web push notifications. But when I´ve installed and activated your plugin (is really awesome) my web push notifications stopped working.
Do you know what could be the issue?
Wait for your kind reply.
Regards!
Hi Gabriel,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Heyy, So Um.. Facing issues Here!!
I installed as per the directions mentioned here,
However, my site shows the OneSignal Popover First without the SuperPWA add to screen button, i.e: Once I add OneSignal Popover, the SuperPWA add to screen notification on the bottom doesn’t appear as it usually should, However, When I choose the Add to Homescreen option as well, that too doesn’t Install my website as an Application like it used to before..
Please to suggest something!!
Hi Vinay,
Could you please resave the option panel and check after a clear cache of server and browser, if you still facing an issue/problem please contact us from here- https://superpwa.com/contact/ they will help you as soon as possible.
Hi, first of all I would like to thank you for this awesome plugin. Unfortunately, the web push notifications are only working on my desktop browser and not on my Android PWA as well as Chrome Browser. I follow every single step suggested in the article above. Thanks a lot in advance.
Hi Sanyog,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
First of all, thanks a lot for such a cool plugin. Secondly, the integration with Onesignal does not seem to work for me. I have followed all the steps as suggested in this article. The push notifications work on Desktop PWA but not on Mobile PWA as well as mobile browser. Any help would be highly appreciated. Thanks a ton in advance.
Hi Sanyog Yadav,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
i am using superpwa with onesignal on my website http://thedigiweb.com
i like to use both plugin
but if its not compatible which app should i used instead of onesignal can you suggest mw
Hi Abhijit,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
There is no use my own manifest.json option in the last update, yet the plugin shows me message to choose that option.
there is no that option in onesignal. !!!!!!!!11
Hi John,
Will you please follow this tutorial – https://superpwa.com/doc/no-need-of-option-use-my-own-manifest-json-of-onesignal-plugin-for-superpwa/
And if you have any issues/problems after following this tutorial also then please let us know and we will personally help you.
Hi, i think this option is no longer available: Use my own manifest.json. Let me know how can i add the manifest please.
Hi Mauro,
Will you please follow this tutorial – https://superpwa.com/doc/no-need-of-option-use-my-own-manifest-json-of-onesignal-plugin-for-superpwa/
And if you have any issues/problems after following this tutorial also then please let us know and we will personally help you.
Use my own manifest option not available on the advanced settings section
Hi Sachin Burman,
Will you please follow this tutorial – https://superpwa.com/doc/no-need-of-option-use-my-own-manifest-json-of-onesignal-plugin-for-superpwa/
And if you have any issues/problems after following this tutorial also then please let us know and we will personally help you.
Hi Super PWA team !!
First of all, I love your pluggin, it does exactly what I needed.
I’ve signed up OneSignal account and added the OneSignal WordPress plugin, set up the API key, ect, but I can’t see the “Use my own manifest.json” check option into the advanced setting area.
I was wondering if I missed something during the installation ?
Tks for your help
Hi Ruddy,
Will you please follow this tutorial – https://superpwa.com/doc/no-need-of-option-use-my-own-manifest-json-of-onesignal-plugin-for-superpwa/
And if you have any issues/problems after following this tutorial also then please let us know and we will personally help you.
Hi,
I’ve installed those plugins and I can’t find Use my own manifest.json in advanced settings. Is there any way to configure properly? Thanks
Hi Joan Lopez,
It’s automatically managed by our plugin, if you still facing the issue please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Hello, The “Use own manfest.jso” Option does not exist anymore ?!
Hi Jonas Zeschke,
For the change in manifest we have a filter you can use this filter to update the manifest and for more details will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Hi there
I just installed superpwa and onesignal plugin, but i can’t find the check in advanced settings to use custom mainfest
Hi Mahmoud Rashed,
For the change in manifest we have a filter you can use this filter to update the manifest and for more details will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Hi Jose, the “use my own manifest.json” checkbox does not appear, what can I do?
Hi paco,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible
Hello, I have already installed the two app, and they works.
I have only one problem, that is that I don’t see the setting for use my own manifest.json,
could you help me?
Thanks
Hi Simone,
For the change in manifest we have a filter you can use this filter to update the manifest and for more details will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
HI, when I set the onesignal plugin, in the advanced settings I can’t insert https: //xxx/superpwa-manifest.json because there is no entry
Hi Antony,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible
Just tried to follow this guide, but the “Use my own manifest.json” option seems to have been removed from OneSignal…
Hello Colin,
Kindly please update the plugin to the latest version and it won’t show any admin notices to enable use manifest.json
Web Push does not require a manifest.json file anymore so OneSignal has removed this flag in version 1.17.9 of the plugin.
This step should be removed.
Hello Jon,
The latest version of the plugin fixed that admin notice. Hope you will try it out 🙂
hi, le custom manifest url field not exist. how to show it and setup one signal with spwa?
Hello Ikbel,
Kindly please update the plugin to the latest version and it won’t show any admin notices to enable use manifest.json
There is not appearing to me an option “Enable Use my own manifest.json”. I can not configure with onesignal. Everything is in its latest version.
Hello Jose,
Kindly please update the plugin to the latest version and it won’t show any admin notices to enable use manifest.json
In my OneSignal plugin not have “use my own”… U can help me?
Hello Jonas,
Kindly please update the plugin to the latest version and it will work perfectly without any admin notices.
Hello! I can’t find the “own manifest” field in the last update of onesignal plugin… Can you help me, please?
Hello Tony,
Kindly please update the plugin to the latest version and it will work perfectly without any admin notices.
Please update this post and inform users that this is only for ANDROID only at the moment. I wasted a lot of time setting this up only to find this out.
With this being said, are there any plans of adding iOS compatibility for push notifications?
Hi Eric K,
Yes, update it and for more details contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Hello. There no such option available under the
Advance setting.
The is no option “Use my own menifest.json”
What is wrong with it..? Plz help me out.
Hello Mahendra,
Kindly please update the plugin to the latest version and it will work perfectly without any admin notices.
Hey, i am not able to find manifest file in onesignal latest update
Hello Vivek,
Kindly please update the plugin to the latest version and it will work perfectly without any admin notices.
use my own manifest is not available in current version of onesignal. please take a look
Hello Arman,
Kindly please update the plugin to the latest version and it will work perfectly without any admin notices.
I don’t see the option to turn on “use my own manifest.json” in my OneSignal wordpress plugin settings. Any ideas?
Hello Brett,
Kindly please update the plugin to the latest version and it will work perfectly without any admin notices.
Dear Jose
Use my own manifest.json is not available in OSP. Did they remove it or now we dont need to do anything.
Hello Gourav,
Kindly please update the plugin to the latest version and it will work perfectly without any admin notices.
In Advanced Settings it does not appear to place the manifest.jon
Hello Xavitec,
Kindly please update the plugin to the latest version and it will work perfectly without any admin notices.
When I setup for OneSignal, I don’t have the option to use my own manifest.json file
Hi Ric,
No need to set up, it’s will automatically overwrite the manifest and for more details will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Hello,
I am using the up to date all the app and WordPress. But when enter in the “OneSignal Configuration > Scroll down to Advanced Settings →” I do not have the option “Use my own manifest.json” at the Advanced settings.
Hi Dani Ionescu,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Hi, with the latest version of the OneSignal app, there is no longer a manifest option under Advanced. Do you have any recommendations on how to resolve this now?
Thank you.
Hi Justin,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
A opção “Use my own manifest.json” não esta disponível na area de configurações do onesignal
Sendo assim uma mensagem sempre fica alertando para corrigir esse erro.
“Use my own manifest.json” option not available in onesignal settings area
Therefore a message always warns to correct this error.
Hi Fabio Lima,
Its automatically manage by our plugin, no need to change anywhere and more details will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
There’s no custom manifest option in advanced settings
Hi Aryan Chaurasia,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
for me one signal doesnt have the “Use my own manifest.json” option.
Hi MisterModzZ,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible
new version of one signal plugin do not give option for custom manifest url. what i do, plz help
Hello Ashish,
Kindly please update the plugin to the latest version and it will work perfectly without any admin notices.
Hi guys. Upon entering, he shows me two popups: SPWA and OneSignal. This is correct?
Hello Pablo,
You no longer need to add manifest.json over the OneSignal plugin. Kindly please update the plugin to the latest version and it will fix the notice showing our your website.
Hola! gracias, tengo la ultima version y funciona muy bien, pero quiero quitar la notificacion de los “Pasos necesarios para integrar SuperPWA con OneSignal:
”
no lo puedo quitar.
gracias
Hi Nacho,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Hi bro, there is no custom manifesto option in updated onesignal configuration setting
Hello Abhijit,
You no longer need to add manifest.json over the OneSignal plugin. Kindly please update the plugin to the latest version and it will work perfectly without any admin notices.
Please, how can I remove the notification in WordPress admin:
“Action Required to integrate SuperPWA with OneSignal…”???
Hello Nate,
You no longer need to add manifest.json over the OneSignal plugin. Kindly please update the plugin to the latest version and it will work perfectly without any further steps.
The option doesnt show in my config, does it still be necesary?
Hi Iker,
As mentioned at the intro of this article, these settings are not needed if you’re using OneSignal plugin version greater than 1.17.9. You can skip the notice which is showing currently over the admin panel.
Hope that helps you!
Yeah but the prob is that the notice is showing on every page of the admin panel. And there is no “X” to close it. So we have this notice showing everywhere and can’t get rid of it!
Hello Maykel,
Please update the plugin to the latest version and it won’t show any admin notices.
Hi the one signial use my own manifest option is no longer available ??
any other ways to fix the push notification issues ?
thanks
Hello Moe,
You no longer need to add manifest.json over the OneSignal plugin. Kindly please update the plugin to the latest version and it will work perfectly without any setup.
I don’t have this option. My site as the host company said it is multisite. So i’d love to know when this feature is available.
Hi Freeman,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
You mentioned that the latest version of One Signal plugin won’t required ‘Use my own manifest.json’ setting but my wordpress dashboard continuously showing this message:
Action Required to integrate SuperPWA with OneSignal:
1. Go to OneSignal Configuration > Scroll down to Advanced Settings →
2. Enable Use my own manifest.json
3. Set https://cbshop.in/superpwa-manifest.json as Custom manifest.json URL and Save Settings.
Please refer the OneSignal integration documentation for more info.
How to stop this message being showing or Will you fix that in the next update of Super PWA plugin?
Hello Amit,
You no longer need to add manifest.json over the OneSignal. Kindly please update the plugin to the latest version and it will work perfectly without any setup.
Hi there at SuperPWA-Developing!
I’m using the latest Versions of SuperPWA and OneSignal, but the “Action required to integrate…” Banner still appers in WordPress. It’s really annoying. Could You please solve this ….
Kind Regards
Ulli
Hi Ulrich,
Good day to you. A fix is added to the GitHub repo and you can download that from GitHub release page: https://github.com/SuperPWA/Super-Progressive-Web-Apps/releases/tag/2.0.2.1
Bonjour SuperPwa,
La fonctionnalité “Custom manifest.json URL” est malheureusement inactive sur les domaines suivant : news.agenceideale.com, elodie.agenceideale.com, i-deale.agenceideale.com, team.agenceideale.com.
Pourriez-vous m’indiquer les actions a effectuer pour finaliser la mise en place des notifications “One signal” ?
Cordialement Elodie
Buongiorno staff, manca la voce ”Use my own manifest.json”. Cosa devo fare? Grazie per l’attenzione, Sonia Mirandola.
Hello Sonia,
Kindly please update the plugin to the latest version and it will work perfectly without any admin notices.
Hello, this part use my manifest no longer exists in the advanced settings, how do I configure it now?
Hello Rafael, there is no longer any need to configure it. We have removed the notice in SuperPWA 2.1 – https://superpwa.com/superpwa-2-1/
Hello, thanks for the incredible work. In my installation there is no possibility to add the .json manifest it only appears a) Disable OneSignal initialization
b) Show status message after sending notifications.
I have a wrong version or installation? OneSignal version 2.1.2
Hello Alex, there is no longer any need to configure it. We have removed the notice in SuperPWA 2.1 – https://superpwa.com/superpwa-2-1/
i do not see the option for manifest.js in advance setting need help
Hello Sourabh, there is no longer any need to do that. We have removed the notice in 2.1 – https://superpwa.com/superpwa-2-1/
hi onesignal these use my own menifest.json setting not show
Hello, this is corrected in 2.1 – https://superpwa.com/superpwa-2-1/
Awaiting compatibility, thank you …
Hello, is it possible to activate onesignal notifications without the user in pwa activating notifications manually? Could they be activated automatically? thanks
Unfortunately, that’s not possible over the web. Permission should be granted by the user for receiving push notifications.
Hello, when I use pwa and onsignal together, I cannot send notifications. I’m getting notifications on devices like “This site has been updated in the background.” “Can you help please?
Hi Mika,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Hello,
OneSignal does not provide an option to provide own manifest file inside the WordPress Plugin’s Advanced Settings, as described here.
Any ideas?
Hi vincent t,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Hi Jose,
I love the plugin and am considering going pro (shame I missed the discount).
I notice on Android (Samsung Galaxy s20) that even with OneSignal push and the PWA working wonderfully, that the notification badge only shows ‘1’ even when there are multiple notifications.
Is this a known limitation or is there something I can do in either yours or OneSignal settings to get the badge to update the notification count?
Hi Greg S,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Hi,
thank you for a awesome plugin. 🙂
Any news on the multisite compatibility?
Carol
Hi Carol-Anne van der Merwe,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Very cool but onesignal has to be compatible with multisite. Do you have a release schedule?
Hi Antonio Augusto,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Hi There,
I really liked your app (SuperPWA) and was hoping to get the premium version. But lately I’ve discovered another plugin – ‘one signal’ and after installation I cant access my site at all from any browsers. I have the latest version of both the plugins. To access my site I had to disable one of the plugin from C Panel. I referred to this link https://superpwa.com/doc/setup-onesignal-with-superpwa/ but I don’t have the said option as both are latest plugins. My site is https://checkprices.online. Your help is much appreciated.
Thanks,
Sachin.
Hi Sachin,
Will you please follow this tutorial – https://superpwa.com/doc/no-need-of-option-use-my-own-manifest-json-of-onesignal-plugin-for-superpwa/
And if you have any issues/problems after following this tutorial also then please let us know and we will personally help you.
Hello!
I don’t see Use my own manifest.json option on plugin onesignal set up
Help me please
Hi Jane,
Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.
Does superpwa work perfectly with buddyboss and peepso platform
Hi Charles,
Yes it will and if you face any issues let you know we will check it for more details Will you please contact our technical team from here- https://superpwa.com/contact/ they will help you as soon as possible.